Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 98th issue of the Gorilla Newsletter—a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a Discord server where we nerd out about all sorts of genart and tech things — if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, cue the news 👇
All the Generative Things
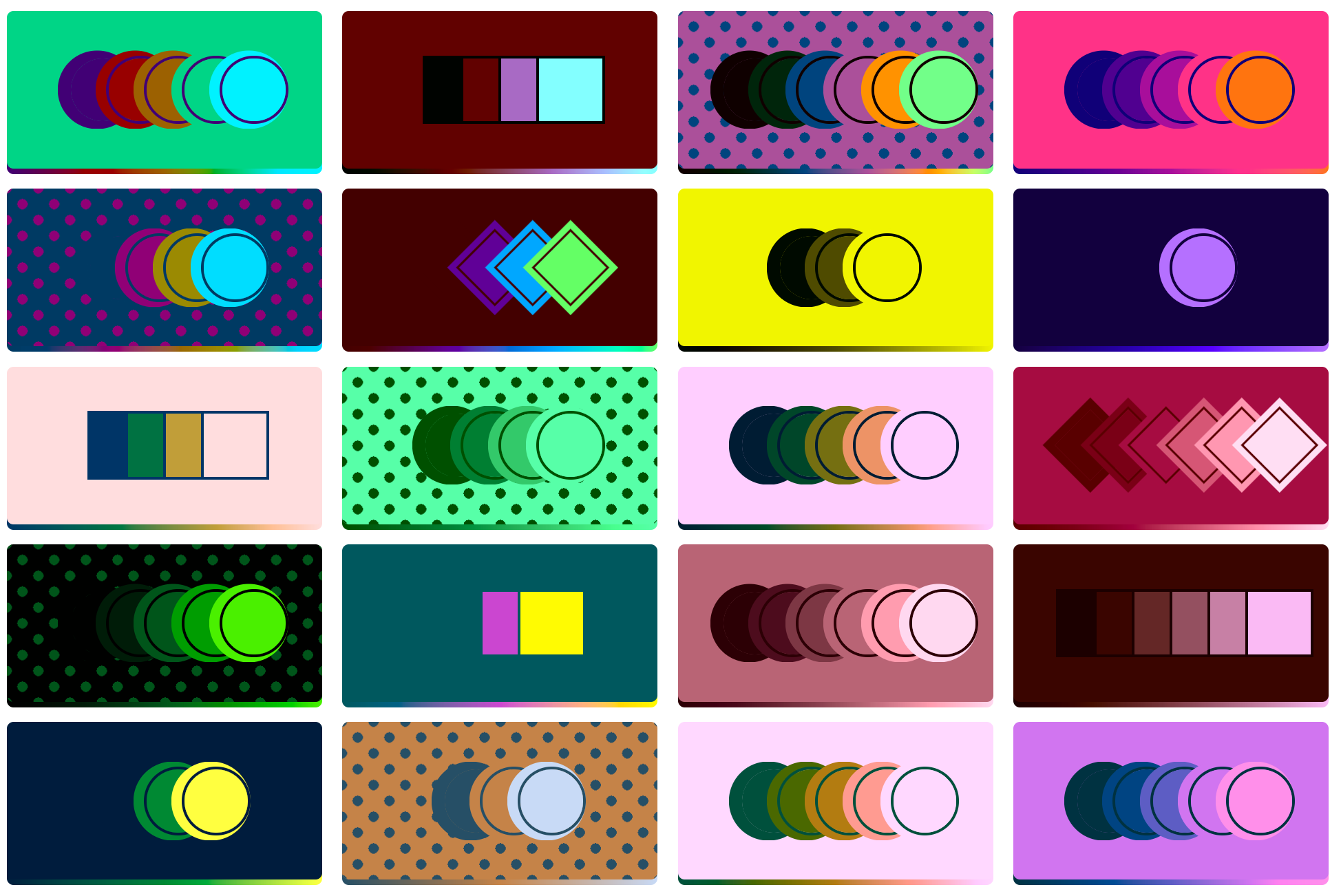
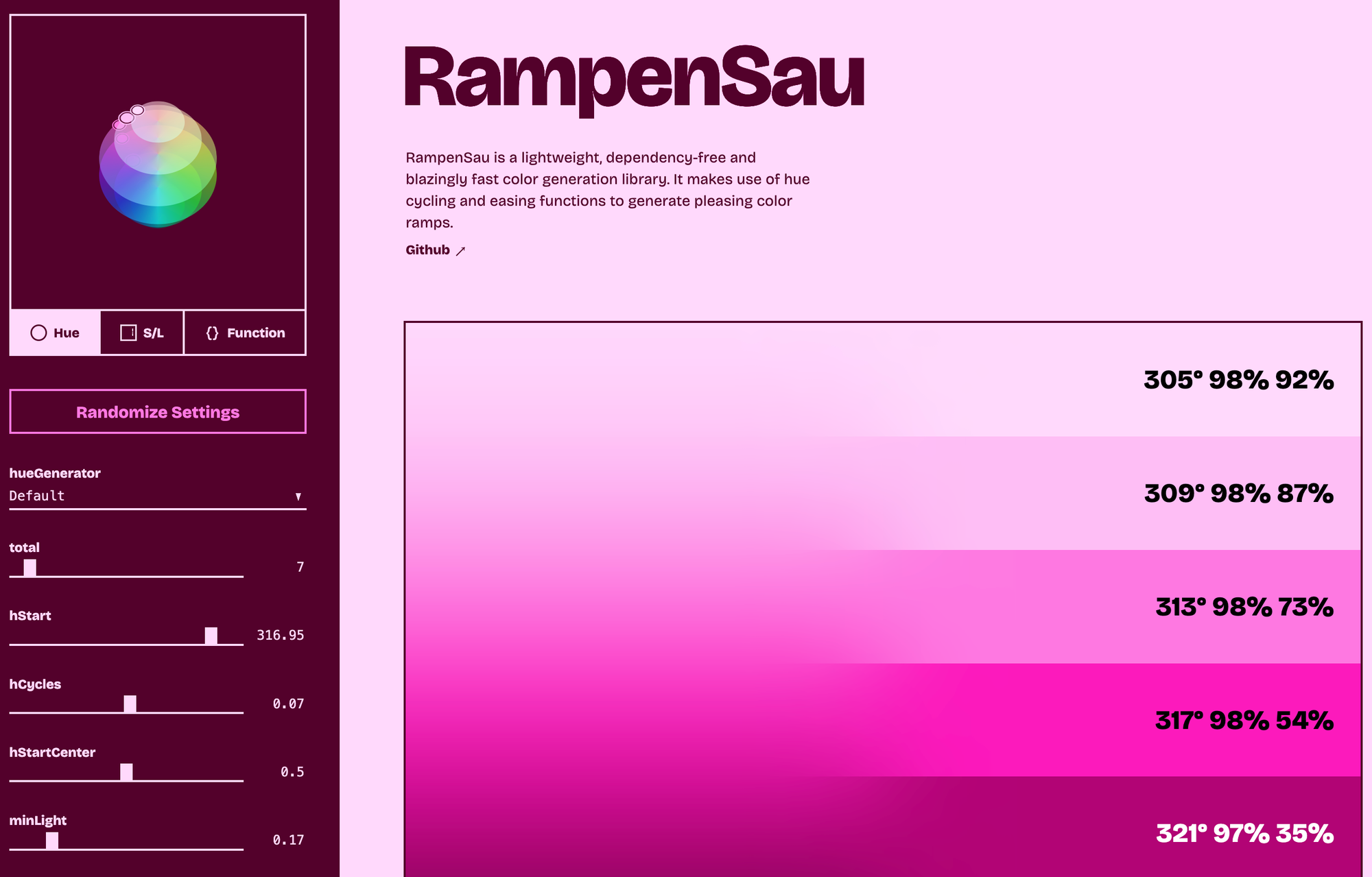
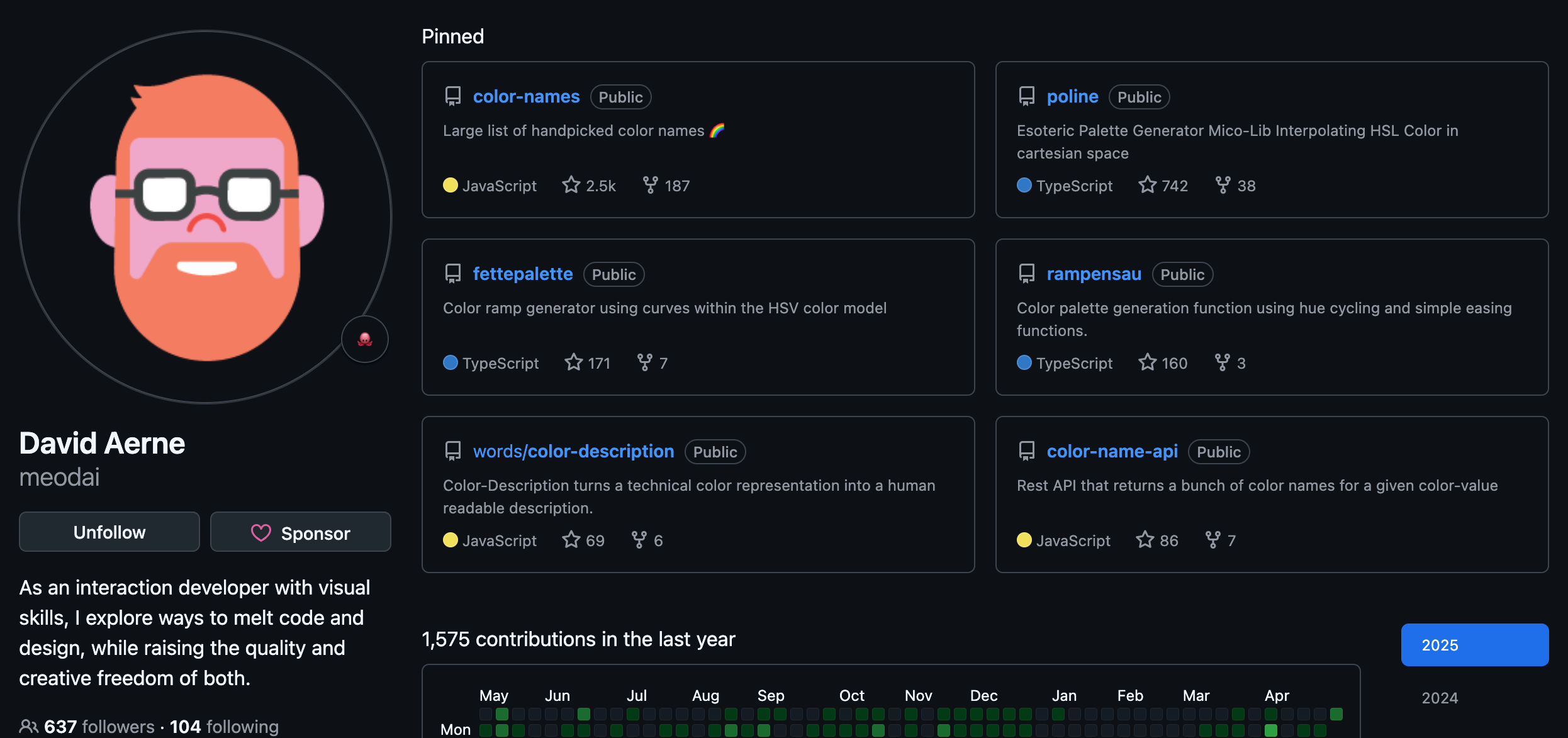
1 — RampenSau v1.0 Color Ramp Generator: by now David Aerne (aka meodai) is known in the creative code scene for building many a cool color generation tool — RampenSau being one of them, for which he just recently released the 1.0 version:

RampenSau is a lightweight, dependency-free and blazingly fast color generation library "perfect for generating color palettes for data visualizations, visual design, generative art, or just for fun".
The lib can generate a broad variety of different colors by hue cycling in the HSL colorspace and using easing functions to interpolate between them — there's a cool codepen demo that demonstrates it in action, as well as an interactive doc page that lets you configure the ramp generation settings:


As an aside, I really love the creative, play-on-words name of the lib! "Rampensau" is a German word, that in English translates to "stage hog" basically refers to people who love performing and being in the limelight — it's the perfect name for a tool that generates vibrant color ramps!

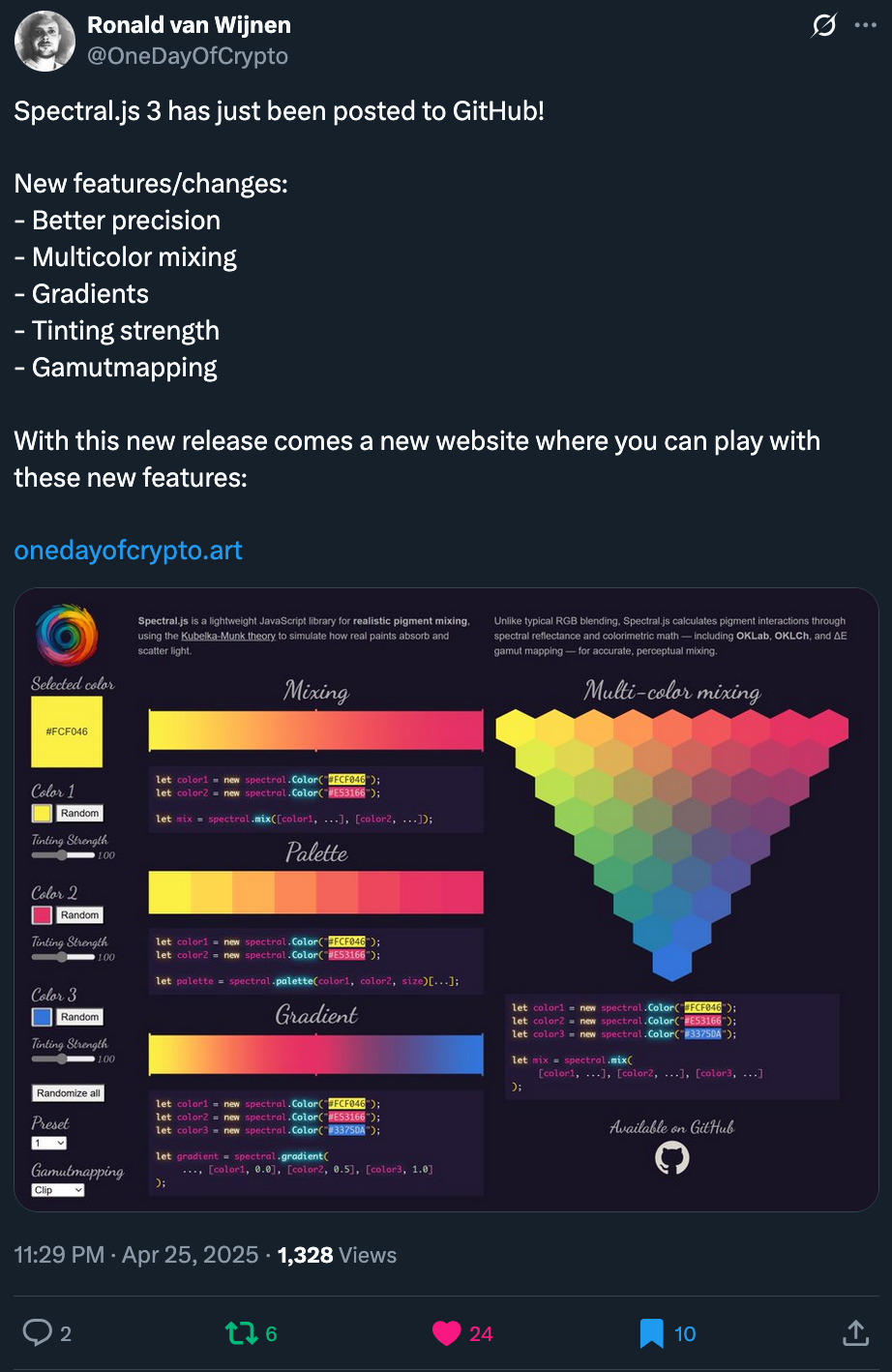
2 — Spectral.js 3 for Realistic Pigment Mixing: we're getting absolutely spoiled this week! Ronald van Wijnen also released the new and improved version of Spectral.js that brings a whole bunch of new improvements and features to the table, in addition to a whole website that lets you try it out:

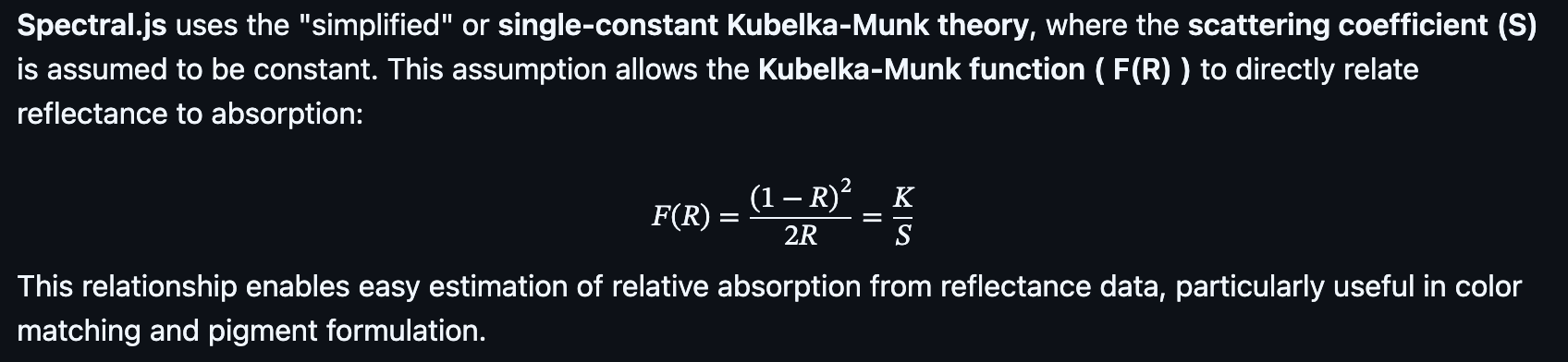
A few weeks ago (in issue #86 of the newsletter) I already wrote about the Kubelka-Munk model and how it plays a central role in simulating realistic pigment mixing digitally — particularly for the MixBox library. Spectral.js implements a simplified version of it, for which Ronald outlines some details over on GitHub:

And the lib works splendidly, I used it in this sketch of mine to achieve some super vibrant gradient colors:

Go and give the lib a try in your next sketch! Besides this, I'm also super humbled to have both David and Ronald in the discord, occasionally sharing some of their creations — if you want to shoot them a message or ask about their tools, doing so in the discord might be the best way to go about it!
3 — Acerola on Perlin Noise: Perlin Noise is without a doubt a behemoth of an algorithm, not only in generative art and creative coding, but also computer graphics at large. With a new video of his, Acerola gives us a break-down at the inner workings of the algo, and how it's several layers of pseudo-random number generation stacked on top of each other:
4 — Getting Started with Shader Functions: we double down this week with another GLSL tutorial, this time honing in on the individual functions that are provided by the shader language that enable many computations directly out of the box — Romain Herault explains how to use the step, mix, and smoothstep functions effectively:

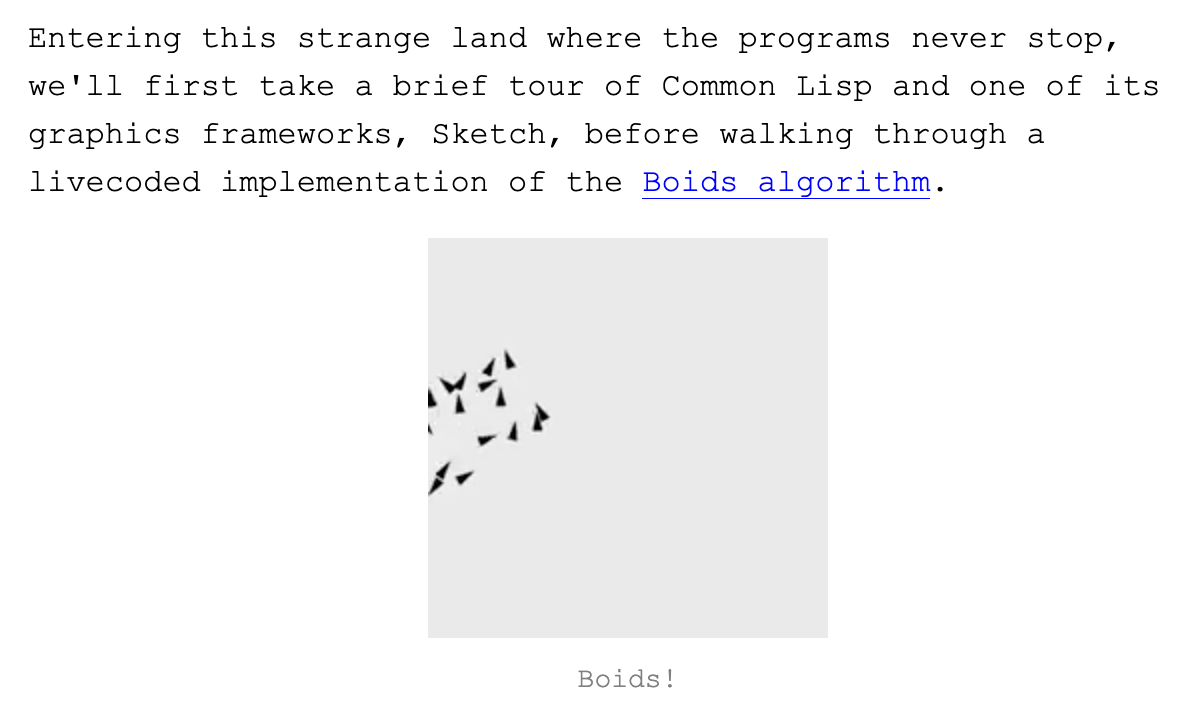
5 — Livecoding Graphics in Lisp: now I don't know the first thing about Lisp programming, but I was super intrigued by this cool graphics live-coding tutorial from Kevin Galligan, where he shows us how the language makes it possible to rerun a sketch during runtime for instantaneous updates using a flocking skech:

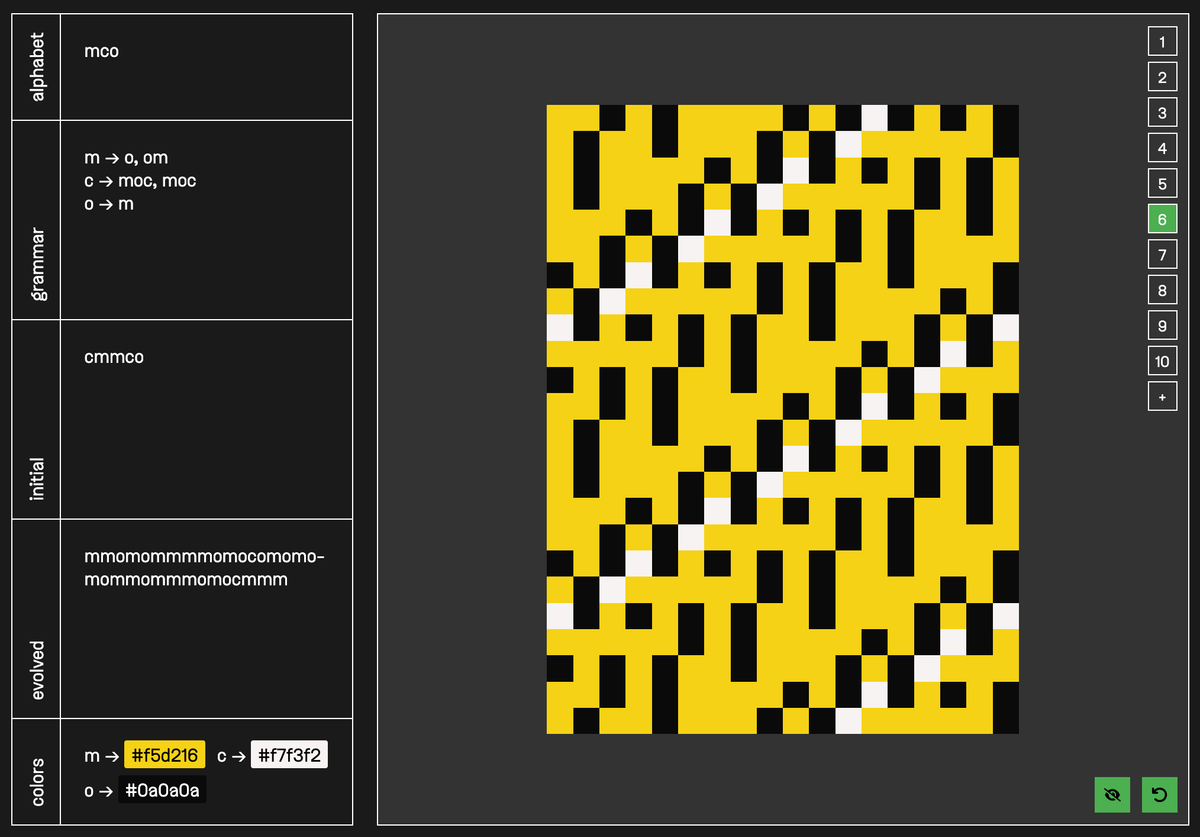
6 — L-systems & Pattern Grammars: we've been hard at work behind the scenes at fxhash, and there's big things coming that are going to open up a lot of new avenues in generative art — I'm infinitely excited to be among the first to explore an entirely new generative artform!
While I won't reveal too much yet, I've been working on a new project that fits into this new scheme, revolving in its entirety around L-systems and how they can be leveraged to create interesting pixel patterns — here's the little visualizer I've built to test my project:
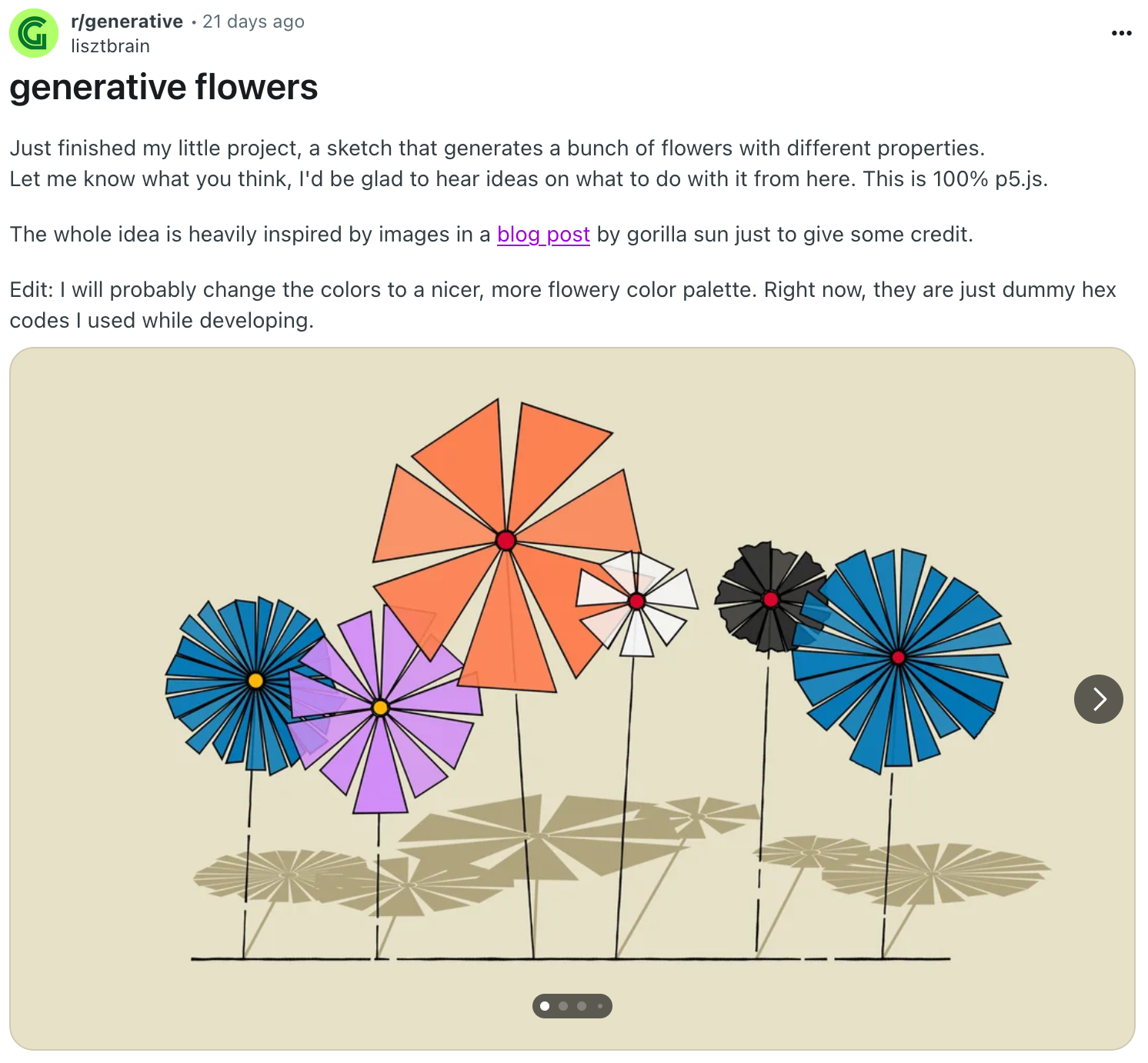
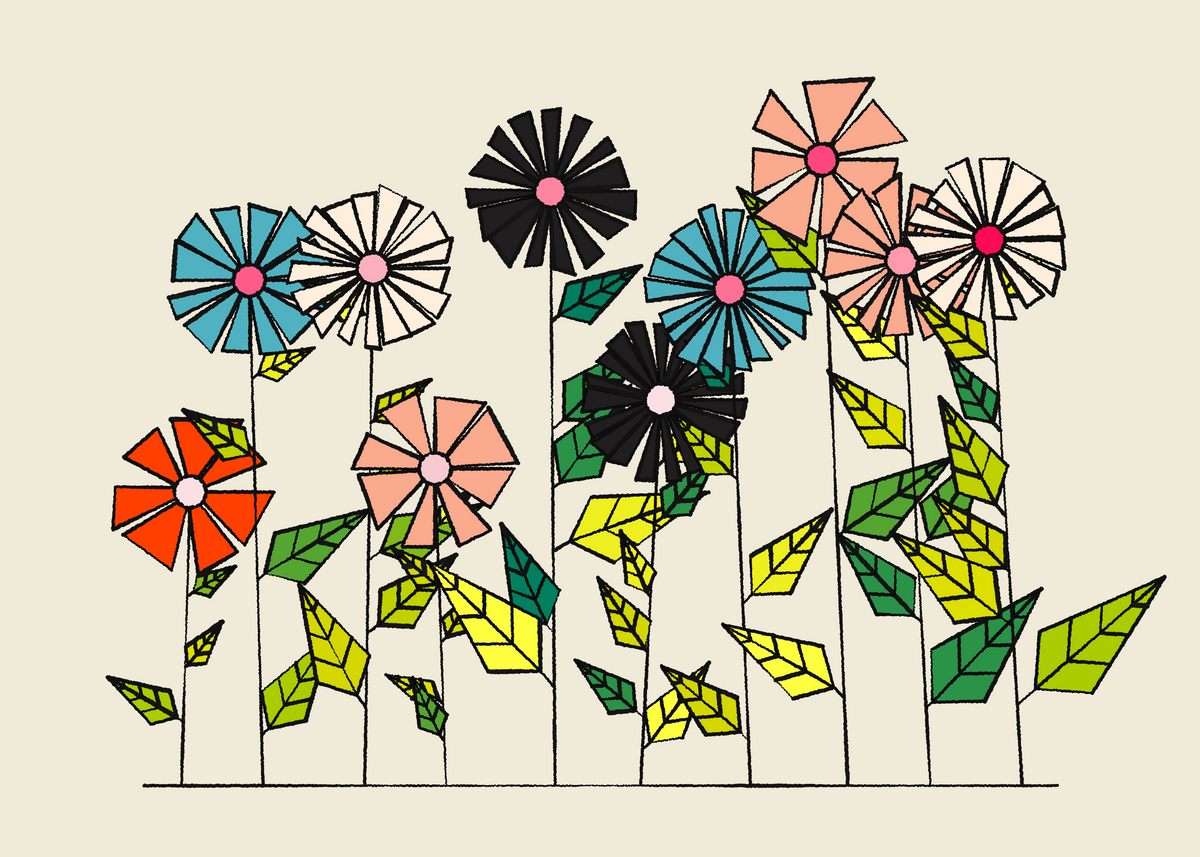
7 — Gorilla Inspired Sketch out in the Wild: and to cap off, wanted to share this lovely cover of a flower sketch of mine from way back when from redditor liszstbrain — discovered out in the wild while browsing the r/generative subreddit:

And if you're curious about the inspiration, it's the banner of this P5 guide I wrote back in May of 2023 (almost 2 years ago now 😱):

Dev & Web Tech
1 — Creating a federated Microblog: after a year in the making, Ghost has recently brought all of the blogs powered by their service to the Fediverse. This means that you can now follow the Gorilla Sun Blog from any service that makes it possible to follow ActivityPub accounts — via @gorilla@gorillasun.de
The framework they've used as a foundation for their own implementation is Fedify — a TypeScript library for building federated server apps powered by the ActivityPub protocol. You can read about the entire development journey through the dedicated newsletter they've spun up for this purpose — I found it highly interesting to follow along over the past months:

Now if you were to spin up your own self-hosted Ghost instance, you'll also be able to fedify it — which I find wildly exciting! You don't just get a CMS + newsletter tool, but also the ability to tap into a massive network for a potential audience.
Naturally, if you're running your own non-Ghost blog, you'll also be able to fedify it — I'm not certain if it's a new post or not, but there's a massive tutorial over on the Fedify docs that shows how to do it:

2 — Writing Useful Error Messages: and a new post from one of my favorite dev blogs; Amy Hupe explains how to write meaningful error messages that are human readable, action-oriented, and give a clear way forward for the user that may have run into an error:

3 — The new Cookie Store API: The new(er) Cookie Store API is starting to become a reliable standard for cookie management, with the newest version of safari having just rolled out support for it.
It's an improvement to the previous document.cookie interface by providing asynchronous access to cookies, less back-and-forth serialization, as well as introducing more standardization across different cookie libraries — Fotis Papadogeorgopoulos explains how to use the API and how to account for browsers that might not yet support the feature:

4 — Making Sites Keyboard Navigable: the drawback of flashy, modern, and interactive designs is that they're often severely lacking in terms of accessibility — a new post from Smashing Magazine shows us the dos-and-donts of making website keyboard navigable, using clear focus indicators to indicate where you currently are on the page, as well as following a logical tab order:

5 — Why does JSON have commas?: Simon Safar wrote a short post about the nonnecessity of commas in JSON, and why their addition "feels like an evil plan to have more syntax errors, with no obvious benefit."

And I wouldn't have included the post if there wasn't also a stimulating discussion over on Hacker News about it 😆
AI Corner
1 — The Post-Developer Era: two years after GPT-4 first sparked fears about AI taking over coding jobs, Josh Comeau chimes in on the big debate whether our machinized overlords would take over or not. He points out that the current discourse around AI is often misleading, at least to non-programmers, where it's made seem to be that AI itself is doing the programming:

In my humble opinion, we're still very, very far away from AI getting even close to replacing real devs, and echoing Josh's words: while AI is a powerful tool, it’s here to enhance, not replace, human developers. Staying skilled and adaptable will keep developers valuable in the evolving tech landscape.
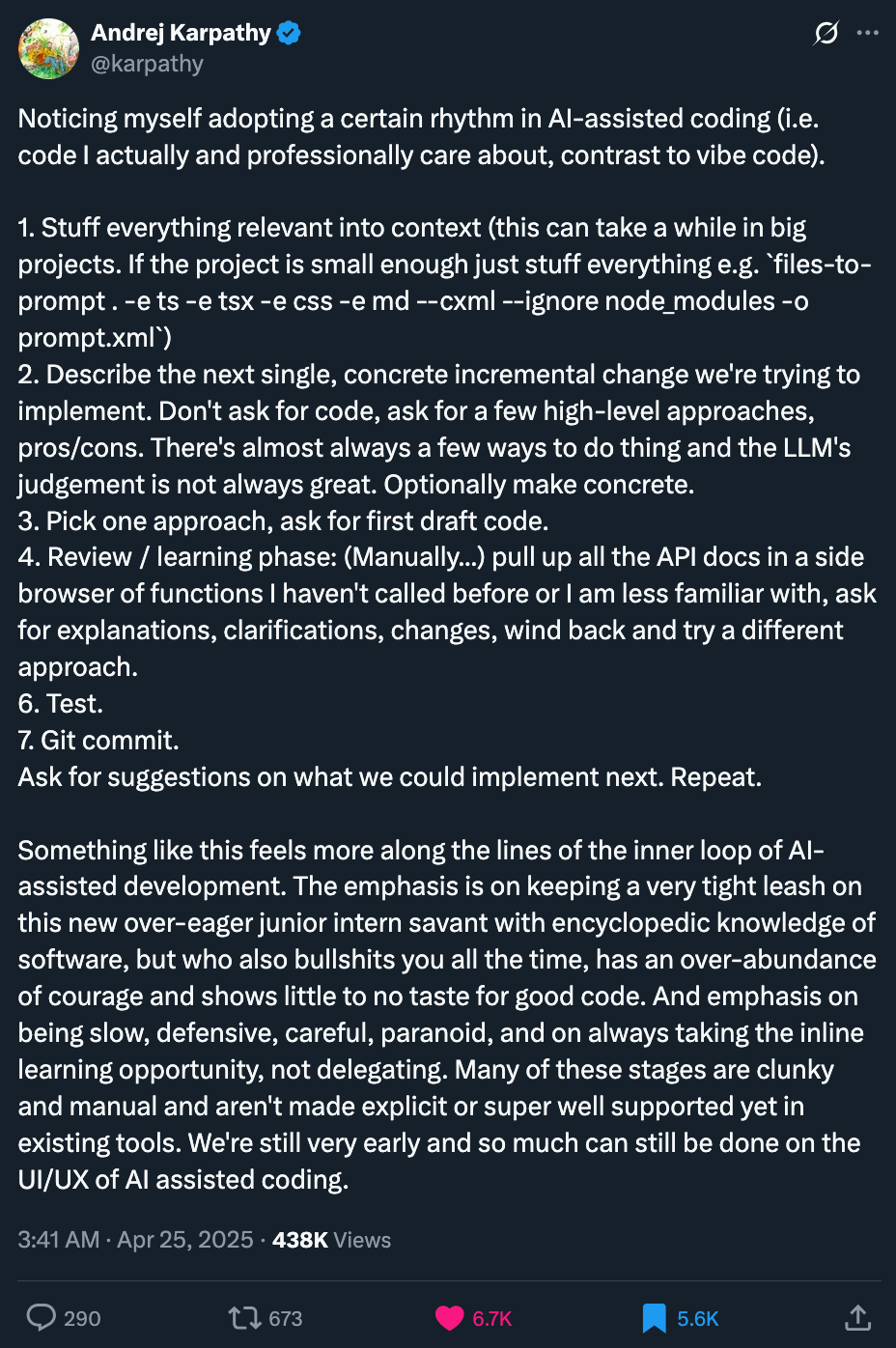
2 — Adopting AI-assisted coding workflows: on that note, here's some top notch practicable advice from Andrej Karpathy on how to actually use AI coding assistants — in a non-vibe-coded manner — that allows the production of clean code rather than big spaghetti messes:

3 — Why AI company logos look like buttholes: and to cap things off, a humorous article by Radek Sienkiewicz that examines the questionable anatomical design of many an AI company's logo:

Music for Coding
Who would've thought that chillrave is my kind of music?! While going through some YoutTube playlists I came across a stellar track titled Nemova, made by Geju. I was immediately hooked and had to explore more of Geju's — they've posted quite a few albums and mixtapes that I think are all worth checking out.
Turns out that chillrave, combined with slow house and ritualistic sounds is perfect for writing and programming:
And that's a wrap — hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of this Newsletter, consider forwarding it to some of your friends, or sharing it on the world wide webs—more subscribers means that I get more internet points, which in turn allows me to do more internet things!
Otherwise come and say hi over on TwiX, Mastodon, or Bluesky and since we've also got a Discord now, let me shamelessly plug it here again. If you've read this far, thanks a million! And in case you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

You can also find a backlog of all previous issues here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸