Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 100th issue of the Gorilla Newsletter—a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a Discord server where we nerd out about all sorts of genart and tech things — if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, cue the news 👇
All the Generative Things
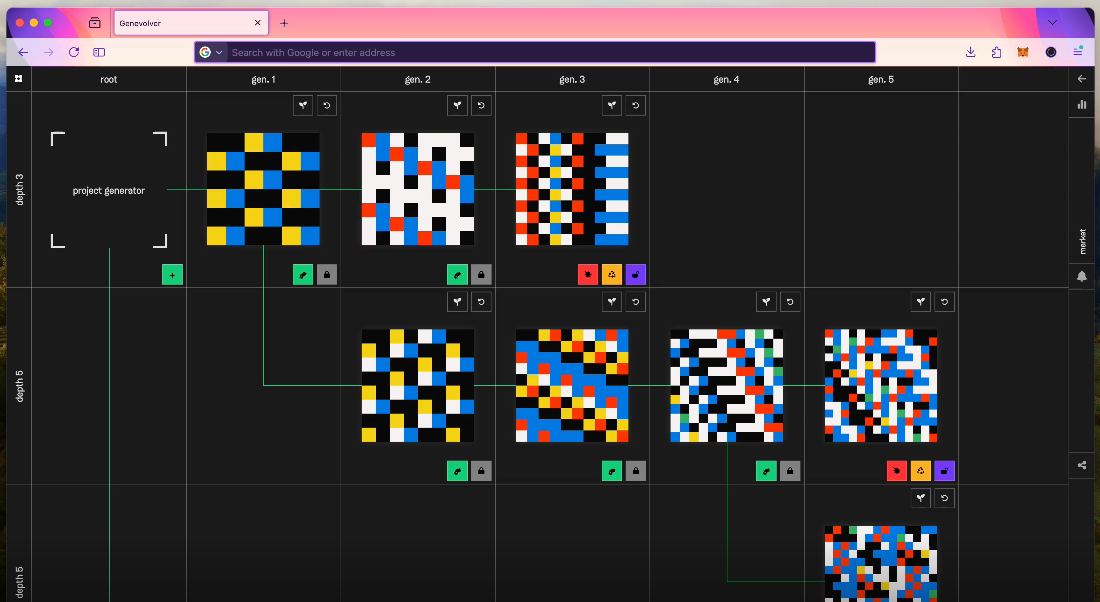
1 — Evolving generative art with fxhash: after months of architecting, building, and refining a new generative kind of generative art, it's finally time—open-form genart is coming to fxhash this week!
Super proud being a part of the fxhash crew—look at this banger of a video charlie cooked up!
In the last issue of the newsletter I already outlined some parts of how the protocol works, now there's extensive documentation about it all—if you'd like to build your own open-form project and publish it on fxhash, this is your starting point 👇

I'm super stoked for the coming week—also a little bit nervous—but overall excited; especially for all of the projects that are going to be dropping, and bringing back the spirit of the early days of fxhash:

In the meantime, I also continued to make good progress on my own project—while the aesthetics haven't really advanced, and aren't quite where I want them to be, what's going on under the hood went through a big refactor. I swapped out P5 in favor for Three.js for rendering purposes—while spatial hashing is sufficient for computing collisions, rendering the individual shapes that make up the blobs ended up being a big bottleneck.

Hoping to start posting more about the project again in the coming weeks. And while we're talking about a-life sims, there's been some interesting developments 👇
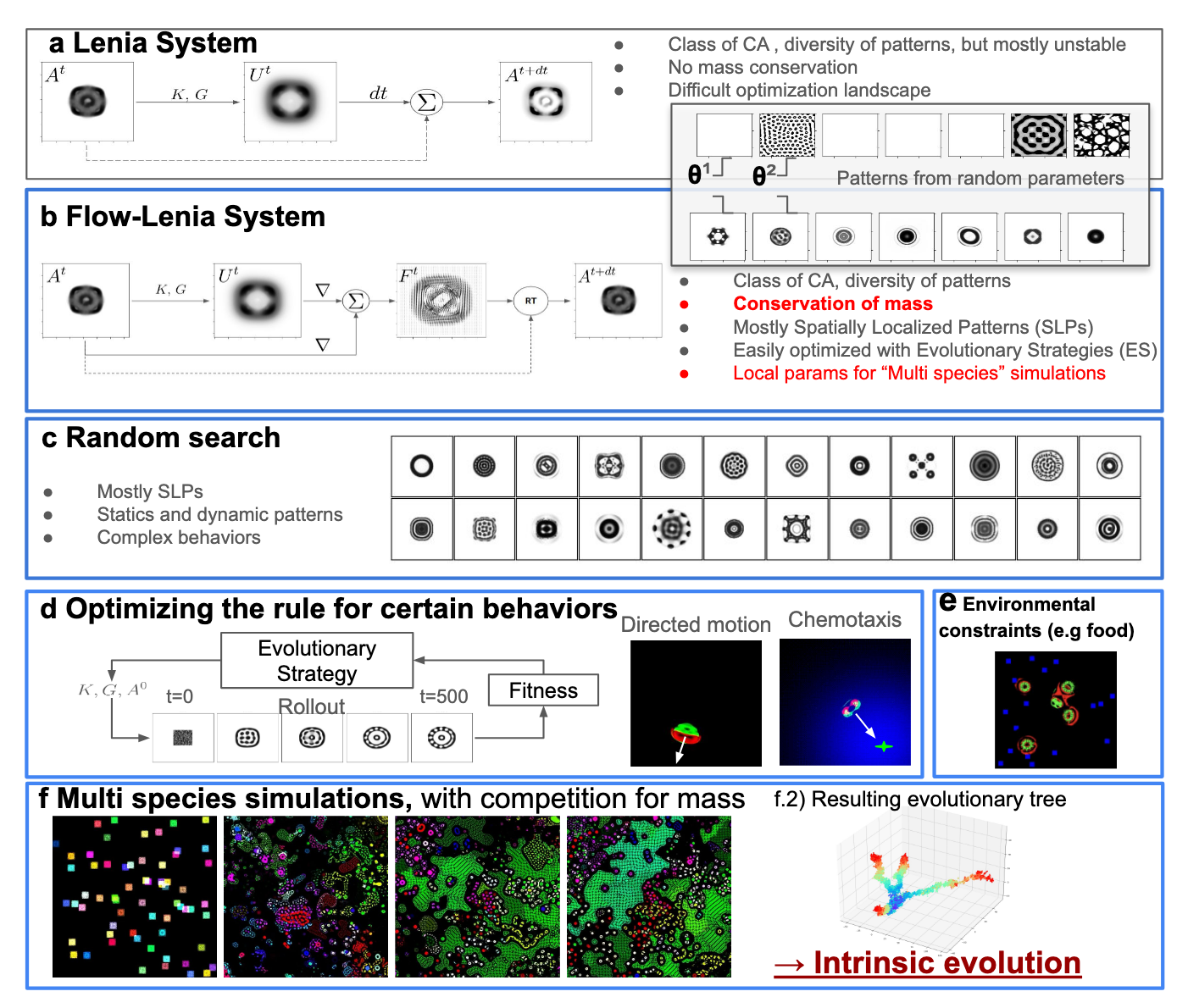
2 — Emergent evolutionary dynamics with Flow-Lenia: while we're on the topic of "evolving" digital organisms, Erwan Plantec recently published a 27 page long research paper that's a continuation of his previous work on Flow Lenia.
I've previously featured Erwan in issue #78 of the newsletter, where we briefly covered the topic—he is is back with a how they are at the root of artificial life with emergent evolutionary behaviour.

If you've ever tried spinning up random cellular automata (I have)—with arbitrary adjacency rules—you'll quickly realize that the vast majority will collapse and vanish. John Conway actually spent quite a long time designing the rules for his famous Game of Life, as we know it today, to end up discovering a simple set of rules that present emergent behaviour on the grid.
This stable behaviour of Conway's GoL is to a large part why it's so mind bogglingly fascinating—it stands out among a myriad of other sets of rules that don't result in anything impressive.
This is what Flow-Lenia research basically tries to solve—finding emergent complex behaviours in random starting states, that don't just collapse every time. At least that's my current understanding of it—Erwan explains this concisely in a thread of his:
I recommend reading the segment I wrote in issue #78 as a quick recap—but in essence, it's a continuous type of cellular automata (not grid-based basically), where the behavior of each cell in a simulation is influenced by spatially varying parameters, enabling richer and more adaptive dynamics.
Co-author Clément Moulin-Frier also gave an insightful talk lecture on the topic at Demeco2025, that I recommend checking out for something more approachable than the paper:
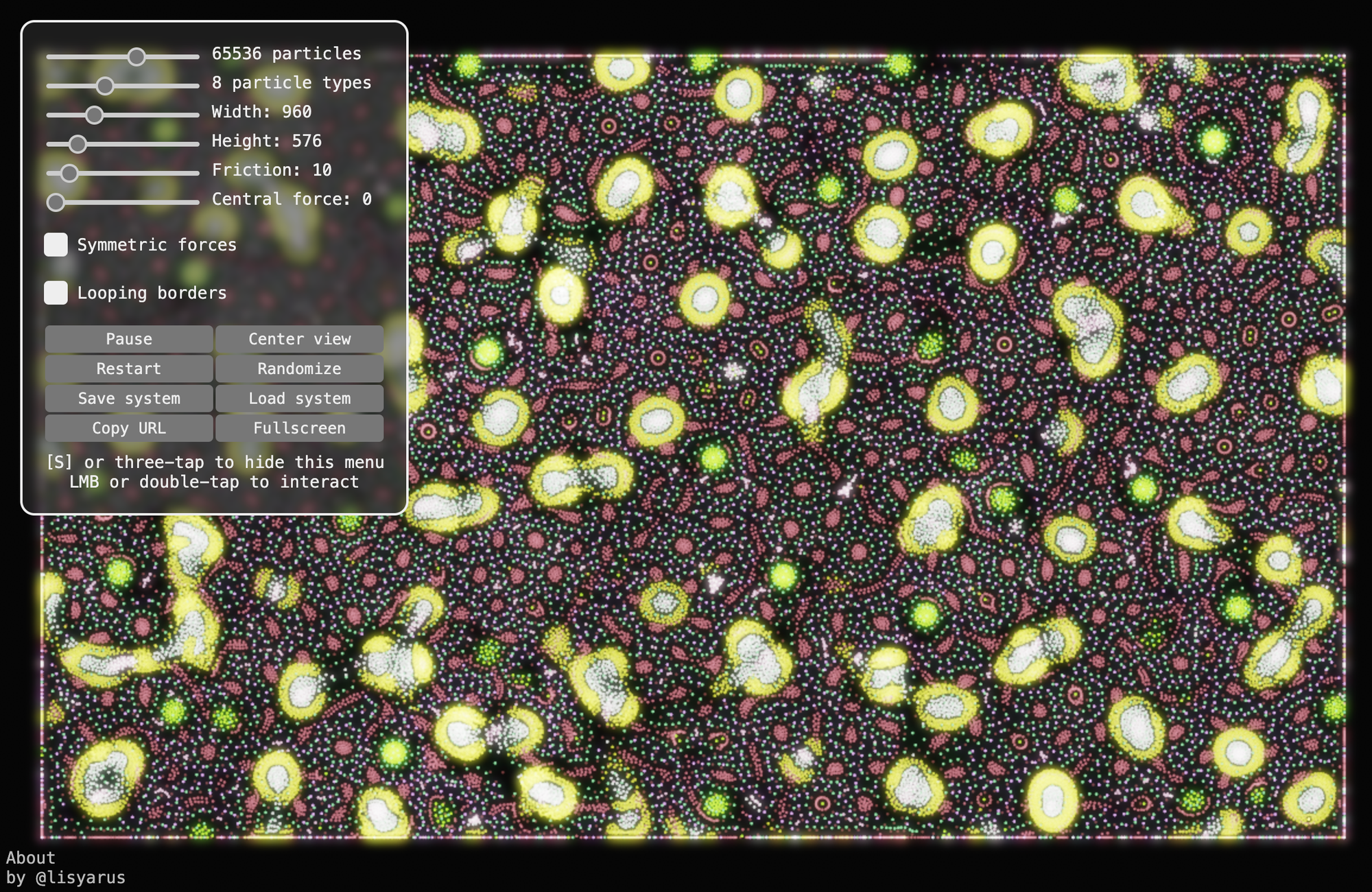
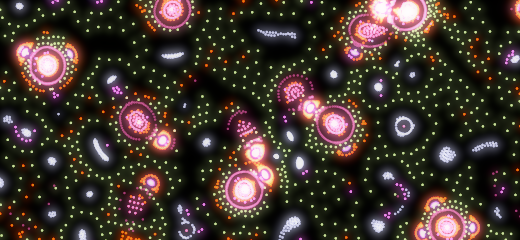
3 — WebGPU particle life simulations: topically, Nikita Lisitsa recently published a tutorial on how to simulate and render a full fledged particle based a-life simulation with the modern WebGPU API:

There's actually quite a few tricks to optimize particle sims directly on the CPU, with spatial hashing for instance, but only up to certain theoretical ceiling of course—doing all of it in parallel is the way to go ultimately.
In lisyarus sim there's different types of particles that interact in unique ways—some attract, some repel—leading to behaviors that look surprisingly complex, life-like patterns.

Using the CPU you will also quickly run into a performance bottleneck when rendering, with the canvas context for instance, you have to loop over all particles and then draw them individually, which is not the case if you would use WebGL for instance. This is is why I ultimately decided to run with Three.js for my own soft-body sim rendering purposes.
4 — Running a million-board chess MMO: in the last issue of the newsletter—before going on this longer break—I had mentioned that Nolen Royalty was working on an extensive article that explains the inner workings of his crazy One Million Chessboards mmo. In a massive article he explains how the website manages to handle thousands of requests every second with ease:

Nolen also published a complementary video essay, that currently has a criminally low view count compared to the traction that he's been getting over on X:
5 — Codrops' The Collective newsletter discontinued: Codrops' weekly round-up of creative tech things has been a tremendous source of inspiration over the past couple of years—sad to discover that it's being discontinued after a whopping 915 editions:

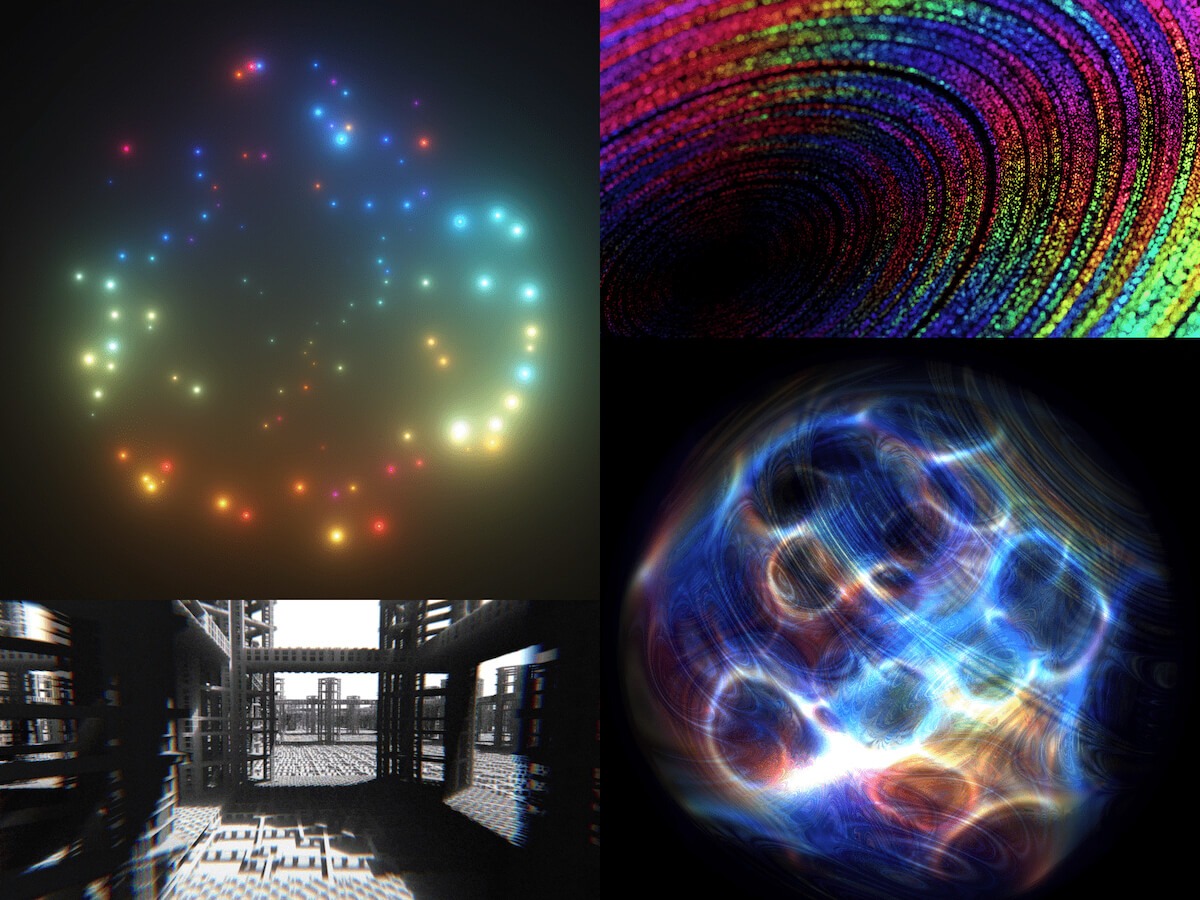
That said, I'm looking forward to receive the occasional update from them in my inbox, and the existing issues will continue to be a big archive of creative code history. In the meantime, they've continued to publish some excellent articles and tutorials👇
6 — Modeling the world in 280 characters: you'll be familiar with Xor if you read some of the previous newsletter issues. Xor has quickly risen to social media fame with his tweet sized shader sorceries, and he continues to churn them out at a mind-boggling rate—here's a recent one:
He wrote a massive article for Codrops explaining his process, how he's acquired an intuition for this compact kind of math, and a quick overview of some of the techniques that let you compress the shader code into just the size of a tweet:

If you want to explore a big archive of Xor's creations, make sure to check out the "Arsenal" that he's put together: an archive featuring over 260+ of his shaders.
7 — Other cool generative things:
- Damek Davis Basic facts about GPUs: while we're talking about shaders—after reading @cHHillee and @Si_Boehm's blog posts on GPU programming, Damek decided to compile a few notes about his learnings and also sharing them in form of a hefty post—calling it just a few notes would actually be an understatement as his notes are quite detailed:
- 3D Audio Visualizer with Three.js: another tutorial published on Codrops, where Filip Zrnzevic shows us how to build a futuristic audio-reactive 3D visualizer in Three.js. Add to that GSAP based control panels for an interactive and modifiable visualizer.
- Introduction to Sketching with Code: Kenic He Yoneda, who you might rather know through his alias kynd, has published quite a few tutorials on creative coding simply through his notion site kyndinfo.notion.site. This time around his piece titled "Introduction to Sketching with Code" is featured directly on Creative Applications.
Dev & Web Tech
1 — A brief history of JavaScript: JavaScript turned 30 years old this year, and the Deno blog compiled a massive timeline of all the important milestones throughout its lifetime, documenting the rise and fall of different frameworks, specs, and adjacent technologies—it's a really, really fascinating list, in that it provides historical context for much of the modern tech that we now use for building on the web:

And can I just say that I fricking love JavaScript? With all the hate the language gets, for being slow, being a mess to program and maintain projects in, and its inconsistent behavior across different browsers—it's been at the core of my personal creative journey on the internet, and continues to be an absolute joy to build things in.
2 — JPEG Image Format History: besides JS, there's other technologies that have significantly contributed to what we collectively consider to be the modern web; the JPEG format is one of them, and almost as old as the internet itself.
A Spectrum guest article by Ernie Smith recounts the coming-to-be of the image format, recounting another chunk of internet history. While initially inline GIFs were used for the transfer of image data, the JPEG format quickly usurped that position and became the most convenient image format that we still use till this day:

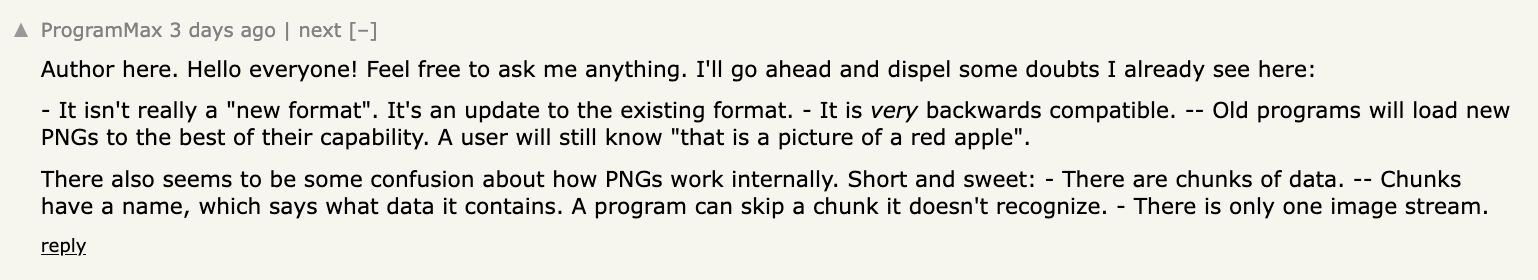
3 — New PNG Spec: not quite as old as the JPEG format, the PNG format also gets some love this week; after 22 years of its inception, we get an update and see the third edition of the PNG spec land.
Chris Lilley—one of PNG's original co‐authors and current Technical Director contributing to the new PNG work—wrote an excellent article explaining how it works:

You can read the entire technical doc for yourself here:

And of course there's also a brimming conversation about it over on Hacker News:

4 — A simple search engine from scratch: back to back to back, another resource that's entirely about how the internet works—quite literally—if you're ever wondered about building your own "simple" search engine from scratch, Max Bernstein explains how to do it using the fantastic word2vec that makes text content easily indexable and searchable:

5 — Masonry, Item Flow, and... GULP?: Eric Meyer writes about the relatively new Item Flow proposal that's butted into the entire CSS Masonry debate—that was first introduced in a WebKit article a few months ago. The short summary of the Item Flow proposal, is that it takes the both the flow and packing capabilities from the flex and grid specs respectively, and groups them into a joint property, along with some new capabilities.

6 — Other cool things:
- The CSS Height Enigma: our favorite web designer Josh Comeau wrote about the CSS height rule's quirky behaviour.
- The Ergonomics of JS Generators: Alex MacArthur compiled an ode to the ergonomics of JS generator. JS generators are lesser known, and underrated, feature of the language that I've personally also grown quite fond of over the years. It's pr
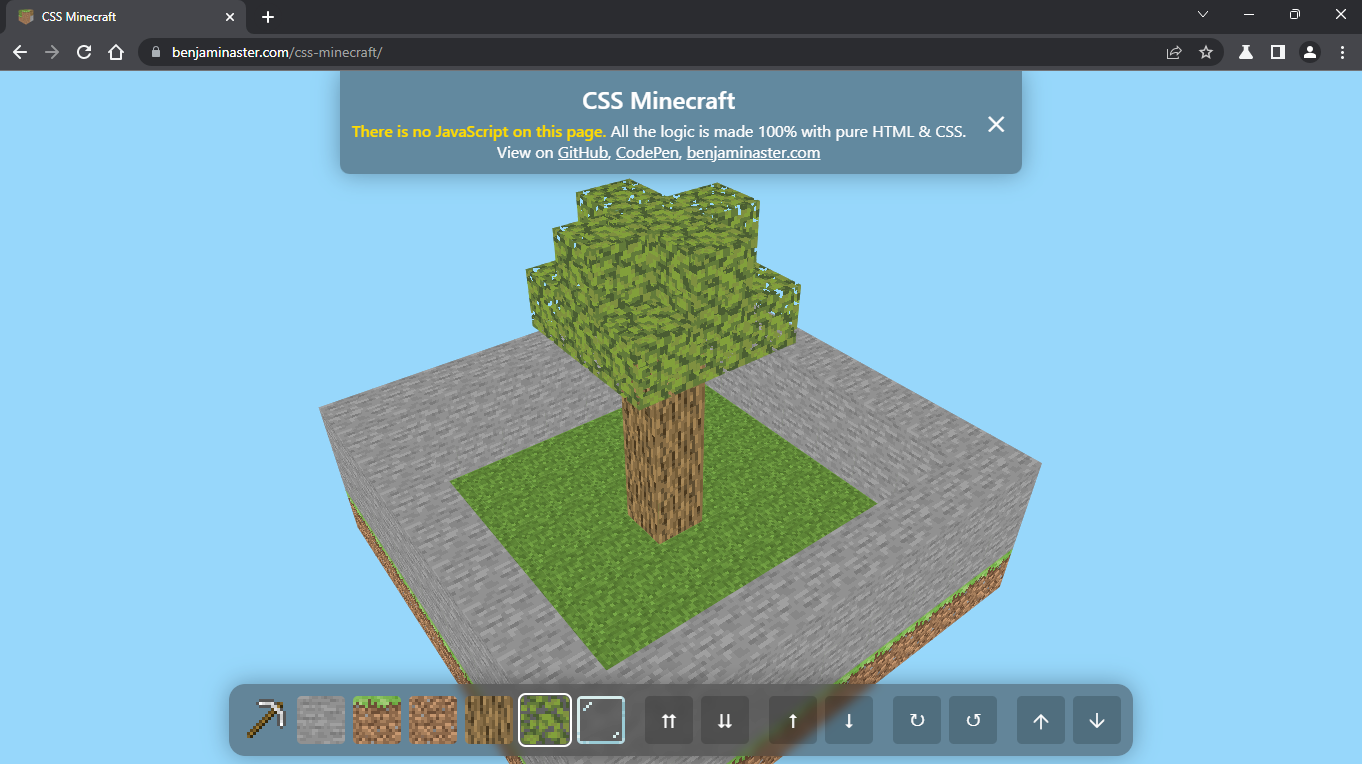
- Minecraft in pure CSS: as the title says, Benjamin Aster built a fully functional, interactive 3D minecraft scene in just HTML & CSS—without using any JavaScript to make it happen

AI Corner
1 — LangGraph for complex Workflows: One tool that's become popular over the past year for building complex agentic workflows is LangGraph. Developed by LangChain, it's an LLM agnostic framework that lets you orchestrate reasoning loops—feeding LLM responses back in as follow-up prompts, letting the LLM autonomously make tool calls, like other software and/or making API calls, and also lets link all of it together in a conditional, graph-like manner.
While powerful, the framework is a bit tricky to get into—from personal experience of reading the docs—hence Surma.dev's tutorial on the topic is quite enlightening, showing us how to create a proper agent with the framework:

I played with the framework for myself a few months ago actually; in an attempt to automate some parts of writing this newsletter, particularly the initial resource and article collection phase that I always start out with. My idea was architecting a smart crawler that can autonomously parse a bunch of resources/sites I'd feed into it, and then give me a list of potentially interesting articles that fit this newsletter—but this proved to be trickier than expected.
2 — Done with GenAI: Glyph reflects on their deep discomfort with generative AI, why they’re stepping away from the discourse, and the emotional toll of unresolved skepticism—they write about it in a blog post of theirs:

Music for Coding
Not a piece of music this time, but for the special #100 issue of the newsletter, it felt fitting to feature this article about the history of album art—Matthew Ström tells us the story of how the first album covers came to be, replacing the previously used mono-colored cardboard sleeves that vynil records were sold in, and how Alex Steinweiss pioneered this particular artform:

And that's a wrap — hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of this Newsletter, consider forwarding it to some of your friends, or sharing it on the world wide webs—more subscribers means that I get more internet points, which in turn allows me to do more internet things!
Otherwise come and say hi over on TwiX, Mastodon, or Bluesky and since we've also got a Discord now, let me shamelessly plug it here again. If you've read this far, thanks a million! And in case you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

You can also find a backlog of all previous issues here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸